오늘은 @State에 대해서 조금 더 깊이 있게 알아보려고 해요!
일단 @State가 어떤 역할을 하는지 아는 것으로 간주하고 아주 간단한 예제를 볼게요,
모르면 이거 보고오기
[SwiftUI] 데이터 바인딩 (1/5) @State
데이터바인딩 데이터 바인딩(data binding)은 제공자와 소비자로부터 데이터 원본을 결합시켜 이것들을 동기화하는 기법이다. 라고 위키백과가 말하는데, 쉽게말해 SwiftUI에서 데이터 바인딩은 view
990427.tistory.com
아래 코드는 changeItem 버튼을 눌러 text 값을 변경시키는 예제입니다
struct ContentView : View {
@State var text = "default"
var body: some View {
VStack{
Button("changeItem") {
changeItem()
}
Text("text view : \(text)")
}
}
func changeItem(){
text = "change"
}
}
너무 당연하게도 @State로 감싸진 text의 값이 변경되면 View를 업데이트 하는것을 볼 수 있습니다.
그럼 이번에는 View안에 Another View를 추가하여 @State 값을 업데이트 하는 예제를 보도록 할게요
struct AnotherView : View {
@State var text : String
var body: some View{
Text("AnontherView : \(text)")
.background(Color.blue)
}
}
struct ContentView : View {
@State var text = "default"
var body: some View {
VStack{
Button("changeItem") {
changeItem()
}
AnotherView(text: text)
Text("text view : \(text)")
}
}
func changeItem(){
text = "change"
}
}

사진을 보면 알겠지만 Another View의 text 값은 변경되지 않았어요 🤔
그럼 AnotherView의 업데이트가 일어나지 않은 걸까 ?
Another View Text에 background color를 랜덤값으로 주고 다시 실행 해봅니다!
struct AnotherView : View {
@State var text : String
var body: some View{
Text("AnotherView : \(text)")
.background(Color(red: .random(in: 0...1), green: .random(in: 0...1), blue: .random(in: 0...1)))
}
}

❓❓❓❓❓
text값은 안바뀌고 background색은 바뀌었네요...
저와 같은 의문을 가졌다면 우리는 @State에 대해서 조금 더 깊게 이해할 필요가 있습니다.
View는 프로퍼티 래퍼로 감싼 프로퍼티가 변경되면 View를 다시 그린다고 알고 있잖아요 ?
View를 다시 그리는건 맞아요, 근데 왜 Another View의 @State값은 바뀌지 않는걸까요 ???
@State는 어디에 저장될까 ?
어쨌든 View내부에 선언된 프로퍼티니까 당연히 View가 소유하고 있지 않을까 ... ???
라고 생각했지만 저의 결론은
'프로퍼티 래퍼로 감싼 변수는 View가 소유하고 있지 않다'
입니다.
그 이유는 다음과 같아요.
View는 값이 변경되면 다시 그려집니다. 하지만 @State는 변경된 값을 가지고 있잖아요 ?
만약 View가 @State를 소유하고 있었다면 View가 다시 그려지면서 다시 값이 초기화 되었겠죠 ?
공식문서를 보면 SwiftUI에서는 따로 storage mangement를 두고 프로퍼티 래퍼를 관리하는 것을 유추할 수 있습니다.

즉, @State는 SwiftUI가 관리하는 저장 공간에 있으며 View는 그 공간을 참조합니다.
이것이 제가 내린 결론이에요! 결론을 바탕으로 도식화 해보았습니다

그림을 보면 View를 다시 그릴때도 AnotherView에 ContentView의 text를 전달 하는것을 볼 수 있죠 ?
실제로 init()을 작성해보면 AnotherView로 계속해서 새로운 text를 전달해주고 있는 것을 확인할 수 있습니다

정확히 언제 View를 다시 그릴까?
init에서 text값을 변경해도 Text(text)값이 변경되지 않는 걸로 보아,
@State의 값이 변경되는 시점이 body에 의존해 있다는 걸 알 수 있어요.
body에서 text값을 변경하면 @State값이 변화 하니깐요!!
이 부분을 보면서 더 감을 잡을 수가 있었는데요,
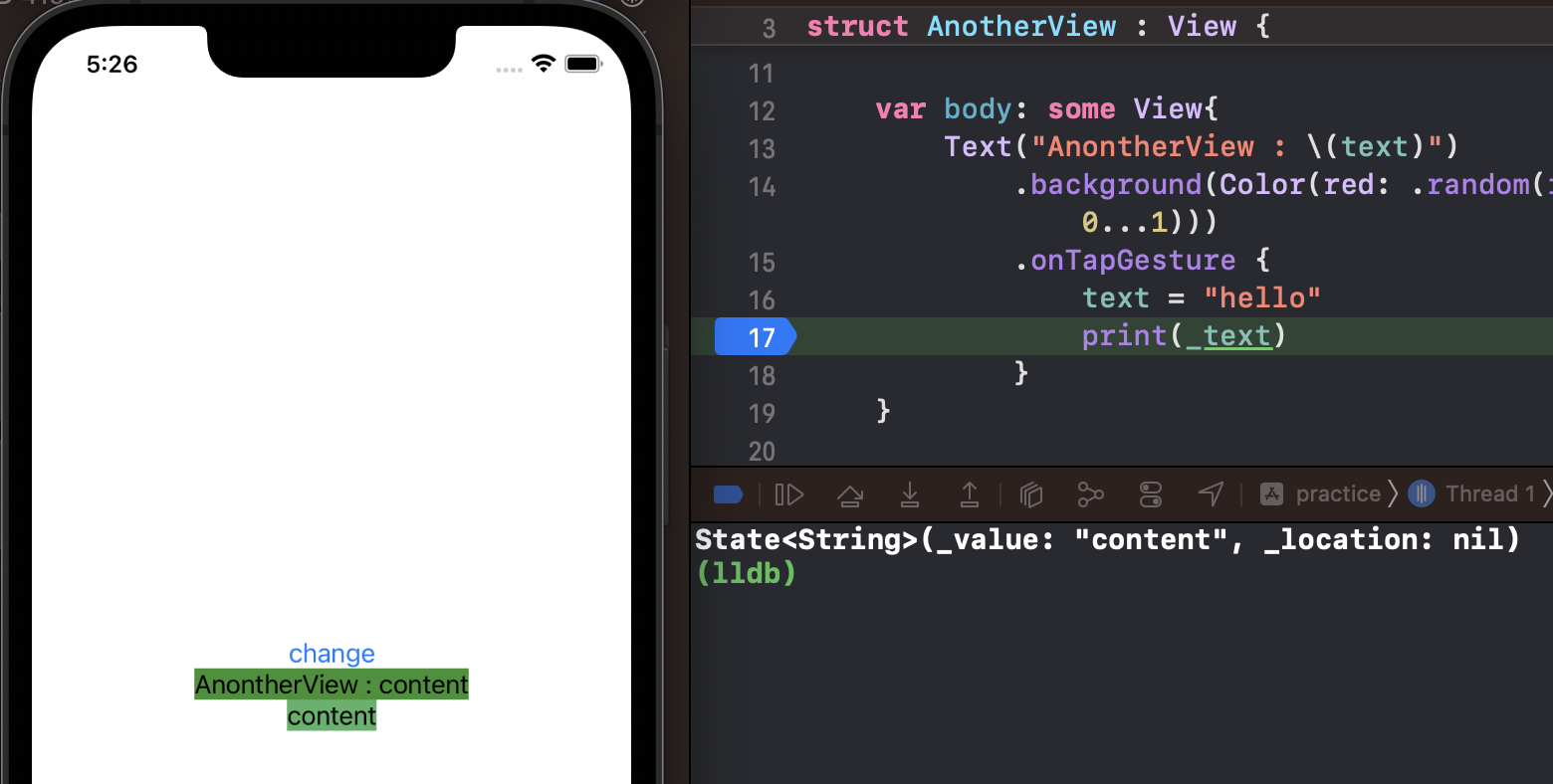
text값을 바꾸고 _text를 호출했을 때 보시다시피 value가 여전히 content였어요!!!
다시 한 번 더 호출하니 hello로 바뀌었는데요
정확한 감을 잡기 위해 print부분에 break point를 걸어주었습니다

보시면 text = "hello"를 지나왔음에도 View에는 여전히 content로 남아있어요.
즉, body에서 아직 content를 사용중이라는거죠!
body의 내용이 끝이나면 body는 @State의 상태를 변경할거고,
@State는 body를 다시 그리게 되겠죠..!!

@State의 내부 구조를 뜯어봤지만 코드가 공개되어있지 않다보니 완벽히 이해하는데 제약이 정말 많은것 같아요 ㅠㅠ
혹시 좋은 내용이 있다면 공유 부탁드립니다 :)
'📱 iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] NavigationLink의 isActive 공유 이슈 & 해결 (0) | 2022.08.19 |
|---|---|
| [SwiftUI] TabView 페이지 이동시 TabBar , NavigationBar Hidden 처리하기 (0) | 2022.08.14 |
| 디바이스 화면고정 portrait only (0) | 2022.07.25 |
| [SwiftUI] Grid속성 (0) | 2022.07.05 |
| URLSession을 통해JSON 가져오기 (2) (0) | 2022.07.04 |
![[SwiftUI] @State를 가지는 View의 업데이트](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FIjQdX%2FbtrPP6KD7y9%2FplleNoV1cxDZKhm1SXHbPK%2Fimg.png)